GeneratePress teması, Wordpress’in en popüler ve hızlı ilk 10 teması arasında yer alan SEO canavarı olmasıyla ve şık yapısıyla gönülleri çalan bir temadır. Bununla beraber uygun fiyatı ile düşük bütçeli blogları üst kademelere taşımasıyla bilinir.
Ücretli ve ücretsiz olarak iki farklı sürümü bulunan Wordpress temasının detaylarını, güzelleştirme ve özelleştirme adımlarını sizlerle paylaştık 🙂
GeneratePress Teması Neden Diğerlerinden Farklı?
GeneratePress teması SEO canavarı hızlı bir tema olmasıyla beraber şık görünümü ve arkasındaki devasa ekip ile ön plana çıkıyor. GeneratePress ekibi canla başla çalışırken bizde bu temanın mükemmel sonuçlarını tadabiliyoruz.
GeneratePress temasını diğer temalardan ayıran yanları ise aşırı sade bir kod yapısıyla hazırlanmış olması ve optimizasyon eklentileri kullanılmasa bile Core Web Vitals’dan yani Önemli Web Verileri analizinden geçebiliyor olması sayesinde Google’ın ön plana attığı bir web sitesidir.
GeneratePress’i seçmek için başlıca nedenler:
- ✅Uygun fiyatlı olması
- ✅SEO konusunda üst düzey bir tema olması
- ✅Hız performansı rakiplerinden kat kat daha önde olması
- ✅Tamamen özelleştirilebilir olması.
- ✅Adsense için ideal bir seçenek olması.
GeneratePress teması ücretsiz ve GeneratePress premium sürüm olarak ikiye ayrılmaktadır. Çok fazla ücreti bulunmayan premium sürüm, ücretsiz sürüme nazaran pek çok özelliği beraberinde getirmektedir. İşte bu özellikleri aşağıda listeledik.
| Özellikler | GeneratePress Teması Ücretsiz | GP Premium |
| Özel CSS Ekleme | Dahil ✔️ | Dahil ✔️ |
| Tipografi | Dahil ✔️ | Dahil ✔️ |
| SEO Dostu | Dahil ✔️ | Dahil ✔️ |
| Mobil Uyumluluk | Dahil ✔️ | Dahil ✔️ |
| Ömür Boyu Kullanım | Dahil ✔️ | Dahil ✔️ |
| 14 PRO Modül | Dahil ✔️ | Dahil ✔️ |
| Premium Güncellemeler | Yok ❌ | Dahil ✔️ |
| Renk Düzenleme | Yok ❌ | Dahil ✔️ |
| 32’den Fazla Site Demosu | Yok ❌ | Dahil ✔️ |
| Blog Sayfasını Düzenleme | Yok ❌ | Dahil ✔️ |
| İkincil Navigasyon | Yok ❌ | Dahil ✔️ |
| Woocommerce Entegrasyonu | Yok ❌ | Dahil ✔️ |
| Sayfa Başlığı | Yok ❌ | Dahil ✔️ |
| Elements | Yok ❌ | Dahil ✔️ |
| Çengeller | Yok ❌ | Dahil ✔️ |
| Bölüm Ayarları | Yok ❌ | Dahil ✔️ |
| 70’den Fazla Yazı Tipi | Yok ❌ | Dahil ✔️ |
GeneratePress premium sürüme geçirebilmek için GP Premium adındaki eklentiye ihtiyaç duyulur. Bu eklentinin satışı çeşitli forumlarda yapılmakla beraber bizzat GeneratePress’in kendi web sitesi üzerinden alım gerçekleştirebilirsiniz.
GeneratePress temasını premium hale getirmek için GP Premium eklentisine sahip olduktan sonra Eklentiler > Yeni ekle sekmesine gelip eklentiyi içeri yükleyip aktifleştirmemiz, sonrasında Görünüm > GeneratePress kısmından lisans anahtarımızı girip kayıt etmemiz gerekmektedir.
Ücretli kullanmak istemezseniz gene de GeneratePress, bedava temalar arasında da otoriter, güçlü bir şekilde ilk 10 sırada yer almaktadır.
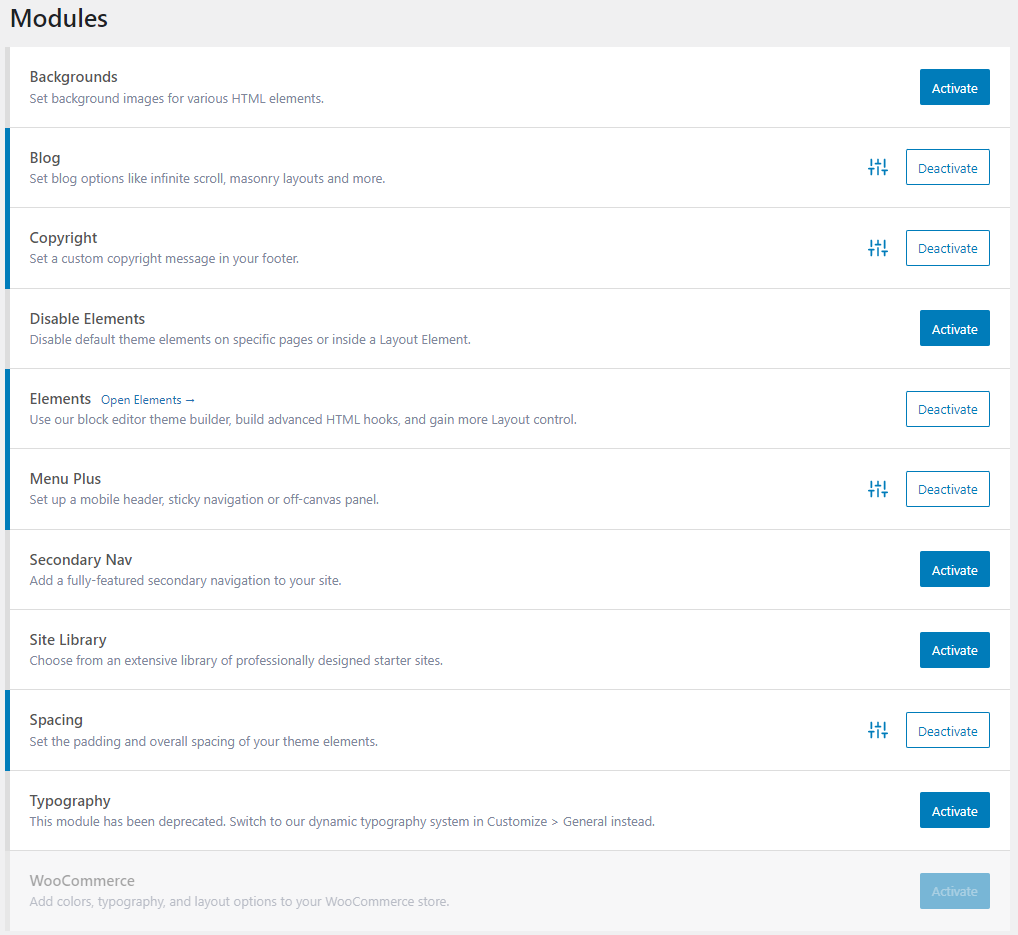
GeneratePress temasının premium ayarları ile beraber web sitenizdeki pek çok alana hükmedebilir, daha özgün ve güzel görünümler yakalayabilirsiniz. Bununla beraber sitenizin Analytics ve benzeri optimizasyon ayarlarını yapabilmeniz içinde bu modüllerin açılması gerekebilir.
- Backgrounds: Arka plan rengi ve görselini ayarlamak için kullanılır.
- Blog: Arşiv ve yazılardaki kısımların düzenlendiği ayar kısmıdır.
- Colors: Renk seçeneklerini ayarlayabilmenize yarar.
- Copyright: Footer’ın özelleştirildiği bölümdür.
- Disable Elements: Temanın default gelen elementlerini devre dışı bırakabilmenize yarar.
- Elements: Tema içerisindeki bazı kısımlara eklemeler yapmanıza yarayan elementleri içerir.
- Menu Plus: Menüleri özelleştirmenizi, ekleme çıkarma ve düzenleme yapmanıza olanak sağlar.
- Secondary Nav: İkinci bir navigasyon barı oluşturmanıza yarar.
- Site Library: GeneratePress demo sitelerini yükleyebileceğiniz, görünüm temasını değiştirebileceğiniz kısımdır.
- Spacing: Boşlukları ayarlamanıza yarar.
- Typography: Yazı tiplerini düzenlediğiniz, özelleştirdiğiniz alan.
- WooCommerce: E-Ticaret ve kurumsal web siteleri için gerekli bir modüldür.
Bu modüllerden faydalanmak için GeneratePress’in premium versiyonuna sahip olmak gerekmektedir. Bu ayarları açabilmek için ise Görünüm > GeneratePress bölümüne gitmeniz yeterlidir.

Pek çok modül ve düzenlemeyi Görünüm > Özelleştir panelinden yapabilirsiniz. Bunun haricinde modülün yanında çıkan düzenleme butonuna tıklayarak gerekli duyduğunuz ayarlamaları yapabilirsiniz.
GeneratePress Teması Nasıl Güzelleştirilir?
GeneratePress teması sade ve şık olmasıyla beraber bazı kişilere boş gözükebilir. Bu sebepten ötürü sizlere Generate Press temasını güzelleştirebilmeniz adına 10 bölümlük bir yazı hazırladık. Pek çok CSS kodu ve yöntem ile bu temayı güzel bir hale getireceğiz.
Bu özelleştirme, düzenleme maddeleri en verimli şekilde GeneratePress temasına ait default tema yada Marketer temasında sonuç göstermektedir.
Ayrıca seriye buradan da ulaşabilirsiniz: GeneratePress Güzelleştirme Serisi
Bu bölümlerle beraber GenerateBlocks aracı ile beraber ekstra düzenlemeler, ekleme ve çıkarmalar yapabilirsiniz. GenerateBlocks tamamiyle GeneratePress ile uyumlu bir düzenleme aracıdır.
GenerateBlocks Nedir?
GenerateBlocks, GeneratePress ile tamamen uyumlu bir sayfa düzenleme aracıdır. Hız performansından kısmadan düzenlemeler yapabilmek için vazgeçilmez olan bu eklenti Elementor, Gutenberg gibi araçları bertaraf etmektedir.

GenerateBlocks sayesinde ana sayfa başta olmak üzere pek çok sayfa ve yapı ekleyebilir, sitenize güzel sonuçlar getirebilirsiniz. Sizler için bir GenerateBlocks ile ana sayfa yapma videosu bırakıyorum.
FAQ Bölümü – Rank Math
Rank Math’in yeni nesil editörde ekleyebildiğimiz FAQ schema yapısının görünümünü özelleştirmek için sırasıyla şu adımları izleyebiliriz.
Görünüm > Özelleştir > Ek CSS bölümüne gelip aşağıdaki CSS kodlarını buraya ekleyelim.
/* SSS Görünüm */
.rank-math-list-item {
-webkit-box-shadow: 0px 2px 21px 0px rgba(0, 0, 0, 0.75);
-moz-box-shadow: 0px 2px 21px 0px rgba(0, 0, 0, 0.75);
box-shadow: 0px 2px 21px 0px rgba(0, 0, 0, 0.75);
border-radius:10px;
margin: 1em auto;
overflow: hidden;
padding: 10px 10px 10px 25px;
background-image: linear-gradient(to right, #1E90FF 0%, #00BFFF 50%, #00BFFF 100%);
color:white!important;
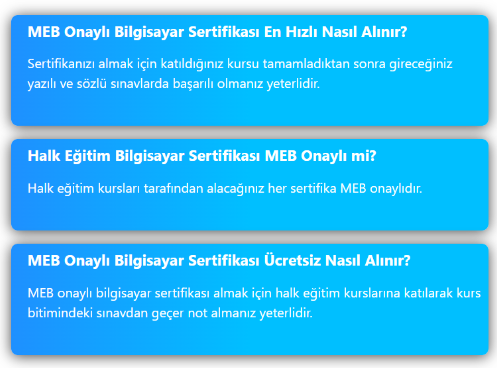
}Bu işlemden sonra sonuç olarak alacağımız görüntü hemen hemen şu şekilde olacaktır:

Renk seçeneklerini beğenmediyseniz birkaç ekstra renk seçeneğimizde bulunuyor sizler için. background-image yazan satırı bulup şu şekilde farklı renk kombinasyonları kullanabilir, kendimiz düzenlemeler yapabiliriz.
- Kırmızı:
background-image: linear-gradient(to right, #ff3333 0%, #ff4d4d 50%, #ff4d4d 100%); - Yeşil:
background-image: linear-gradient(to right, #00b300 0%, #00cc00 50%, #00cc00 100%);
Yazar ve İçerik Metası
Entry Meta yani yazar ve içerik metası bölümünü düzenleyeceğimiz bu bölümde bizlere gereken bir eklenti mevcut. Code Snippets eklentisini kullanarak HTML ve PHP scriptlerini sitenizin belirli alanlarında çalıştırabilirsiniz ve kod karmaşasından sizi kurtararak kolaylık sağlar. Eklentiyi kurduktan sonra aktifleştirin ve kenarda bekletin bu kısma döneceğiz.
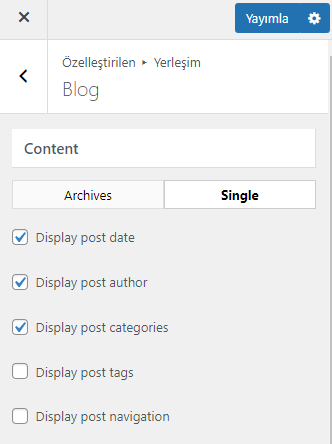
Wordpress panelimizden Görünüm > Özelleştir > Yerleşim > Blog kısmına gelelim ve Single sekmesini seçerek Display post date, Display post author ve Display post categories seçeneklerini aktif edelim.

Daha sonra Code Snippets eklentisine gelip Add New seçeneğini seçelim ve aşağıdaki kodları buraya yapıştıralım.
// Generate author image and link in separate containers
add_filter( 'generate_post_author_output', function() {
return sprintf( ' <div class="author vcard">%4$s</div><div class="author-wrap"><span class="label">Yazar</span><a href="%1$s" title="%2$s" rel="author"><span class="author-name" itemprop="name">%3$s</span></a></div>',
esc_url( get_author_posts_url( get_the_author_meta( 'ID' ) ) ),
esc_attr( sprintf( __( 'View all posts by %s', 'generatepress' ), get_the_author() ) ),
esc_html( get_the_author() ),
get_avatar( get_the_author_meta( 'ID' ) )
);
} );
// Filter meta items to display date and author
add_filter( 'generate_header_entry_meta_items', function() {
return array(
'date',
'author',
);
} );
// Filter post date to display latest date
add_filter( 'generate_post_date_output', function( $output, $time_string ) {
$time_string = '<span class="label">Son güncelleme: </span><time class="entry-date published" datetime="%1$s" itemprop="datePublished">%2$s</time>';
if ( get_the_time( 'U' ) !== get_the_modified_time( 'U' ) ) {
$time_string = '<span class="label">Son güncelleme: </span><time class="entry-date updated-date" datetime="%3$s" itemprop="dateModified">%4$s</time>';
}
$time_string = sprintf( $time_string,
esc_attr( get_the_date( 'c' ) ),
esc_html( get_the_date() ),
esc_attr( get_the_modified_date( 'c' ) ),
esc_html( get_the_modified_date() )
);
return sprintf( '<div class="posted-on">%s</div> ',
$time_string
);
}, 10, 2 );Bu kodları yapıştırdıktan sonra Save and Active butonuna basıyoruz ve Görünüm > Özelleştir > Ek CSS bölümüne gelip aşağıdaki CSS kodlarını bu bölüme ekliyoruz.
.entry-meta:not(footer),
.entry-meta .posted-on,
.entry-meta .author-wrap {
display: flex;
}
.entry-meta {
align-items: center;
justify-content: center;
}
.entry-meta .posted-on,
.entry-meta .author-wrap {
flex-direction: column;
font-size: 16px;
padding: 0 25px;
flex: 1;
}
.entry-meta .posted-on {
text-align: right;
}
.entry-meta .label {
font-size: 14px;
color: #aaa;
margin-bottom: 0.25em;
}
.author img {
width: 60px;
height: 60px;
border-radius: 50%;
vertical-align: middle;
}Kaydedip yayımladıktan sonra yazar metası bölümünü tamamlamış oluyoruz. Elde ettiğimiz görüntü ise şu şekilde oluyor:

Eğer ki bir profil fotoğrafı eklemek ister iseniz WP User Profile Avatar eklentisini kullanmanızı öneririm.
Bu şekilde Entry Meta yani Yazar ve İçerik Metasını eklemiş bulunuyoruz. Şimdi diğer adıma geçelim.
İçerik & Makale Gölgesi
İçerik ve makalelerimize gölge ekleyerek güzel bir görünüm yakalayabilir, kullanıcılarımızı içeriğimizde tutarak kullanıcı deneyimini arttırabiliriz. Buda Google’ın sıralama faktörlerinden bir tanesine hitap etmektedir.
Görünüm > Özelleştir > Ek CSS bölümüne gelerek aşağıdaki kodları bu alana ekleyelim:
/* Gölge */
.inside-article {
border: 1px solid rgba(232, 234, 237, 1);
box-shadow: rgba(153, 0, 61, .3) 0 5px 30px;
}Daha sonrasında yayımla dememiz yeterlidir ve 5 satırlık kod ile sitemizin kullanıcı deneyimi konusunda ön plana çıkmasına katkıda bulunacak bu görünüm geliştirmesini de tamamlamış bulunuyoruz 🙂
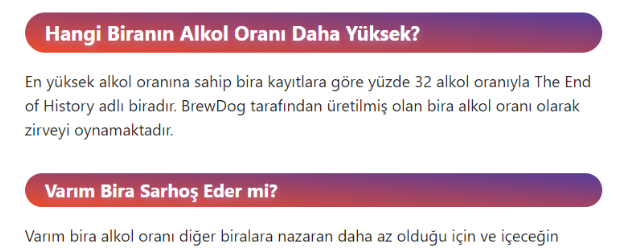
Alıntılar Bölümü
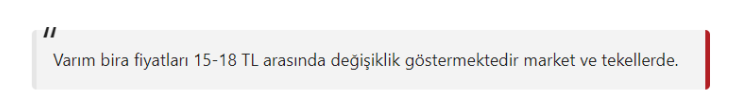
Alıntılar bölümü pek çok kişi tarafından kullanılmasa da görünüşü itibariyle kullanıcıyı çeken önemli bir bölümdür.

Yakalamak istediğimiz görüntü ise tam olarak bu şekilde. Şimdi geçelim nasıl yapıldığına. Görünüm > Özelleştir > Ek CSS bölümüne gelerek şu kodları ekleyelim:
/* Alıntı Görünüm */
blockquote {
background: #dcdcdc54;
border-right: 5px solid #b11f24;
border-radius: 5px;
padding: 18px;
font-style: inherit;
font-size: 18px;
margin: 0 0 1.5em;
}
blockquote:before {
display: block;
content: "201C";
font-size: 50px;
position: absolute;
left: 5px;
top: -25px;
}Alıntıları eklemek için ise yeni nesil editörden ekle diyerek alıntı seçeneğini seçmemiz gerekmektedir.
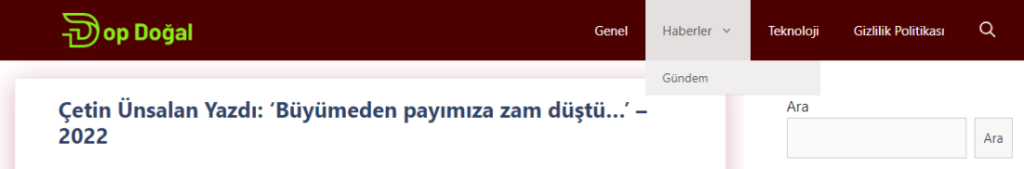
Sitemize ilk giriş yapıldığında, nerede olunursa olunsun ilk göze çarpan unsur navigasyon barıdır. Navigasyon barı sitenin yapısı, teması ve genel hatları hakkında kullanıcılara bilgiler vermektedir. Bu sebepten ötürü bu alanı biraz daha kapsamlı bir şekilde düzenliyor olacağız.
Görünüm > Özelleştir > Ek CSS bölümüne gelip aşağıdaki kodları ekliyoruz:
/* Site navigation */
.menu-bar-item a svg{
color:#fff;
font-size:18px;
}
#site-navigation{
background-color:#4d0000;
}
#menu-header-menu .menu-item a{
font-size:19px;
font-weight:500;
color:#000;
transform:translatex(0px) translatey(0px);
box-shadow:none;
}Bordoya kaçan bir renk tercihi yaptık burada. Rengi değiştirmek ister iseniz background-color değerini değiştirmeniz yeterlidir. Ancak gene de sizlere bir iyilik yapalım.
- Mavi:
background-color:#6699ff; - Sarı:
background-color:#e6e600;
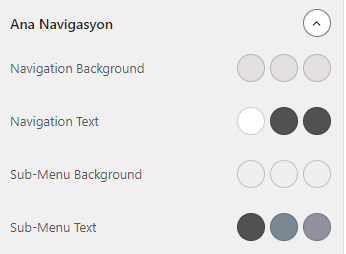
Bu eklemeleri yaptıktan sonra işimiz bitmedi henüz. Şimdi ise Görünüm > Özelleştir > Renkler > Ana Navigasyon kısmına gelelim ve aşağıdaki gibi düzenleme yapalım.
- Navigation Background: #e4e0e0
- Navigation Text: #ffffff – 2. ve 3. için : #515151
- Sub-Menu Background: #f0eeee
- Sub-Menu Text: 1. #515151 2. #7a8896 3. #8f919e
Bu şekilde düzenlemelerimizi yapıyoruz. Eğer ki karışık geldiyse olması gereken görüntü şu şekildedir:

Bu şekilde yayımladıktan sonra geriye başka bir adım kalmıyor. Günün sonunda elde ettiğimiz görüntü ise hemen hemen şu şekilde olması gerekiyor:

H2 ve H3 Başlıkları
Başlıklarımızı düzenleme kısmına geldik. Bu bölüm sayesinde kullanıcılarımız içeriklerimizi okurken daha rahat ayrım yapabilecek ve daha şık bir görünümü onlara sunabileceğiz.
Hemen her zamanki gibi Görünüm > Özelleştir > Ek CSS bölümüne geliyoruz. Daha sonrasında şu kodları eklememiz yeterlidir:
/* H2 - H3 */
.entry-content h2,h3{
padding: 10px 10px 10px 25px;
background-image: linear-gradient(to bottom left, #553c9a, #ee4b2b);
text-shadow: 0px 4px 10px rgba(179, 147, 211, 0.5);
border-radius:50px;
color:white!important;
}
.entry-content h3{
padding: 7px 7px 7px 25px;
}İlgili kodları ekledikten sonra yayımlamamız yeterlidir. Şu şekilde bir görüntü elde etmiş olacağız:

Bu şekilde başlıklarımızı düzenlemiş oluyoruz ve güzel, şık bir görünümle ön plana çıkıyoruz. Farklı renk kombinasyonları da ekledik sizin için.
- Kırmızı – Sarı:
background-image: linear-gradient(to bottom left, #e6e600, #e60000); - Su yeşili – Mavi:
background-image: linear-gradient(to bottom left, #00e600, #00a3cc); - Lacivert – Mor:
background-image: linear-gradient(to bottom left, #d24dff, #2e2eb8);
Bu kodları ilk eklediğimiz CSS kodlarındaki background-image verisine ait değerleri değiştirerek düzenleyebiliriz.
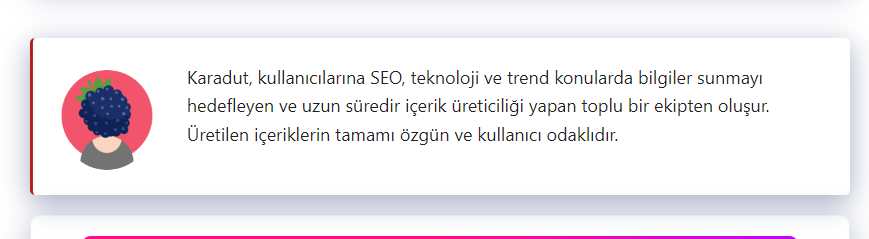
Author box yani Türkçeleştirilmiş adıyla yazar kutusu, kullanıcılarımız içeriğimizi okuduktan sonra bizim ve yazar hakkında bilgi edinebilecekleri bir kutucuktur.
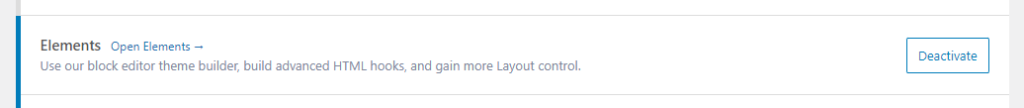
Nasıl ekleyeceğiz konusuna gelir isek bunun için GeneratePress teması içerisinde bulunan Elements modülünü açmış olmamız gerekiyor. İlgili modülü açtıktan sonra ise Open Elements seçeneğini seçelim.

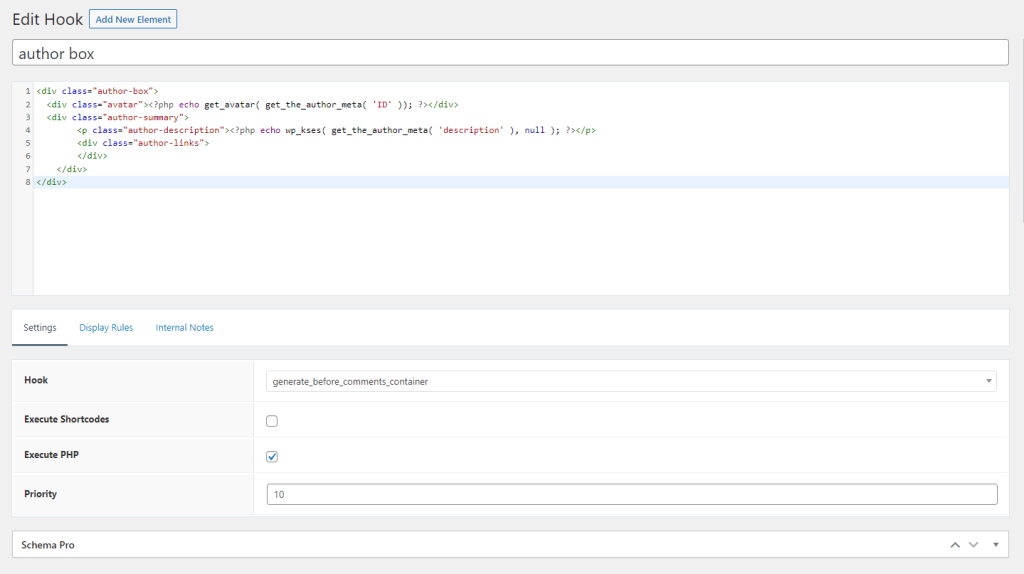
Daha sonrasında Add New Element butonuna tıklayalım ve karşımızdaki panelden Hook seçeneğini seçelim ve aşağıdaki kodları ekleyelim.
<div class="author-box">
<div class="avatar"><?php echo get_avatar( get_the_author_meta( 'ID' )); ?></div>
<div class="author-summary">
<p class="author-description"><?php echo wp_kses( get_the_author_meta( 'description' ), null ); ?></p>
<div class="author-links">
</div>
</div>
</div>Kodları ekledikten sonra Hook tipine generate_before_comments_container seçeneğini seçelim ve Execute PHP tikini açalım. Olması gereken görüntü şu şekildedir:

Sonrasında ise Display Rules sayfasını açalım ve Location bölümüne Yazı seçeneğini seçelim. Daha sonrasında ise yayımlamamız yeterlidir.
Bitti mi? Hayır 🙂 Görünüm > Özelleştir > Ek CSS kısmına gelip şu CSS kodlarını ekleyelim:
.author-box {
padding: 3%;
padding-bottom: 10px;
margin-top: 30px;
font-size: 0.9em;
background-color: #fff;
display: -webkit-box;
display: -ms-flexbox;
display: flex;
-webkit-box-align: center;
-ms-flex-align: center;
align-items: center;
border-radius: 10px;
box-shadow: rgba(23,43,99,.4) 0 7px 28px!important;
border-left: 3px solid #b11f24;
}
.author-box .avatar {
width: 250px;
height: auto;
border-radius: 100%;
margin-right: 30px;
}
.author-description {
line-height: 1.6em
}
@media (max-width: 768px) {
}Bu kodlarımızı da ekledikten sonra yayımlayalım ve işlemlerimiz bitti. Günün sonunda elde ettiğimiz görüntü şuna benzer olacaktır:

Bu şekilde içeriklerimizin bitimine kullanıcılarımızın bizim hakkımızda bilgi sahibi olmalarını sağlayabileceğimiz bir bölüm eklemiş olduk. Umuyorum beğenmişsinizdir 🙂
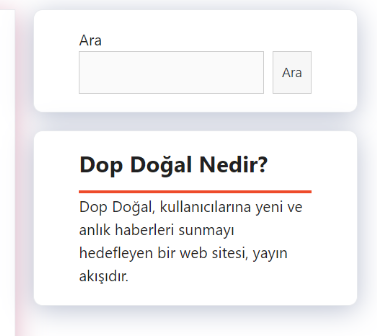
Widgetlar – Bileşenler
Sayfanın genellikle sağ tarafına almış olduğumuz widget ve bileşenleri ayrıştırarak farklı bir görünüm ile daha belirginleştirmeyi hedefliyoruz bu sefer.
Hemen hızlıca Görünüm > Özelleştir > Ek CSS kısmına gelerek şu kodları ekliyoruz her zamanki gibi:
.widget{
border: 1px solid rgba(232, 234, 237, 1);
box-shadow: rgba(23,43,99,.3) 0 5px 30px;
border-radius: 10px;
}
.widget h2:after{
content: '';
display: inline-block;
height: 3px;
background: #ee4b2b;
width: 100%;
float: left;
margin-top: 15px;
}Kodları ekledikten sonra yayımlamamız yeterlidir. Olması gereken görüntü ise şu şekilde:

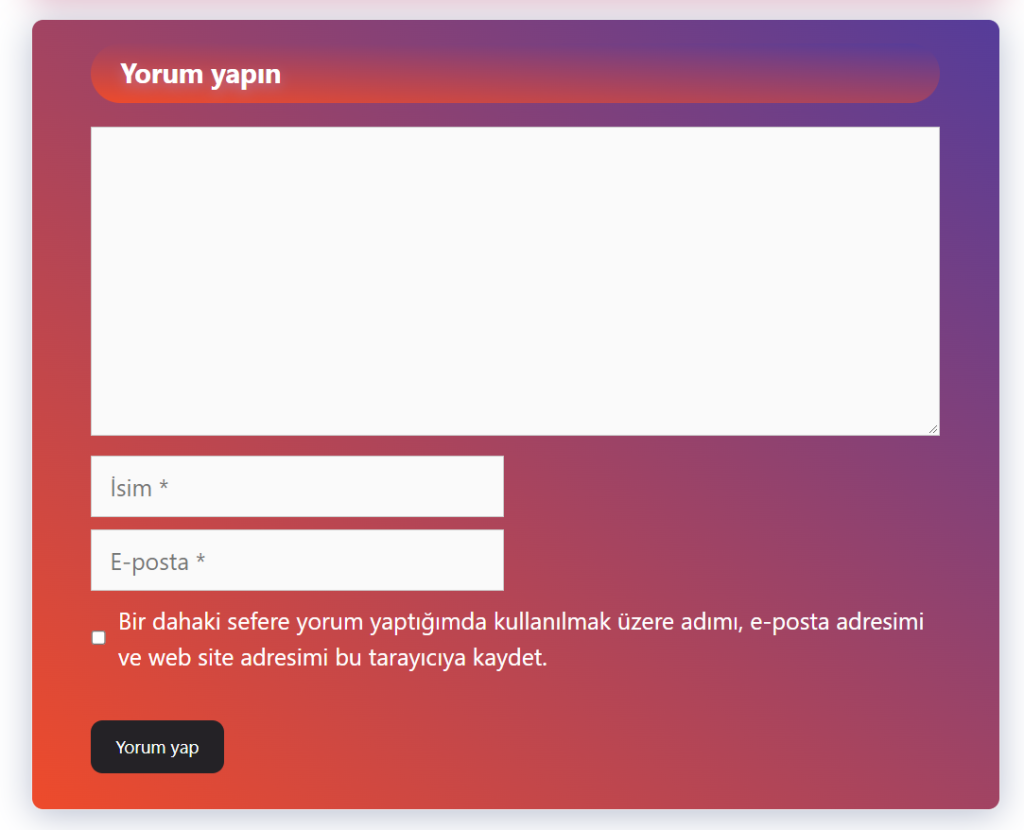
Yorumlar Bölümü
GeneratePress üzerinde kullanıcılarımızın yazılarımıza yapacakları yorumları daha da güzelleştirebilmek adına bir görsellik hazırladık sizler için. Bununla beraber sitenize yapılan spam yorumları güven altında tutabilmek adına yorumlar kısmına web site ekleme seçeneğini kaldırıyoruz 🙂
Hemen hızlıca Görünüm > Özelleştir > Ek CSS kısmına gelerek şu kodları ekleyelim:
.comment-form #url{
display:none;
}
.comments-area {
border: 1px solid rgba(232, 234, 237, 1);
box-shadow: rgba(23,43,99,.3) 0 5px 30px;
border-radius: 10px;
background-image: linear-gradient(to bottom left, #553c9a, #ee4b2b);
color:white!important;
}
.submit{
border-radius: 10px;
}Daha sonrasında yayımlamamız yeterlidir. olması gereken görüntü ise şu şekilde:

Eğer ki web site seçeneğini kaldırmak istemiyor iseniz Ek CSS bölümüne girdiğimiz kodlardan şunları silin:
.comment-form #url{
display:none;
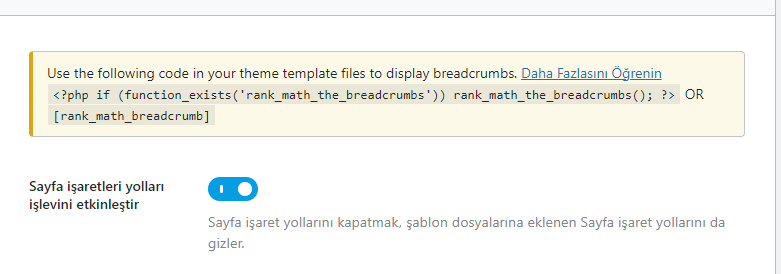
}Breadcrumbs, kullanıcı deneyimini arttırmakla beraber sitemize bir schema yapısı da eklememizi sağlayarak Google’a sitemizin daha okunaklı, erişilebilir olduğunun sinyalini verir. Buda bizi SEO kapsamında rakiplerimizden bir tık daha ileri atar.

Şimdi gelelim nasıl ekleme yapacağımız konusuna. Öncelikle Rank Math eklentisine ihtiyacımız bulunuyor. Eğer hali hazırda kullanıyorsanız bir PRO sürüme geçmeniz gerekmektedir. Rank Math > Genel Ayarlar > Gezinti Çubuğu bölümüne gelip Sayfa işaretleri yolları işlevini etkinleştir seçeneğini işaretleyelim.

Buradan aldığımız kodu kopyalıyoruz ve sonrasında Görünüm > Elements bölümüne giriyoruz. (Elements bölümü yok ise sizde GeneratePress üzerinden Elements ayarını aktifleştirin.) Daha sonrasında Hook tipini seçiyor ve herhangi bir isim veriyoruz ve Rank Math’den aldığımız şu ekliyoruz:
<?php if (function_exists('rank_math_the_breadcrumbs')) rank_math_the_breadcrumbs(); ?>Sonrasında Hook tipi olarak generate_before_entry_title seçeneğini seçip Execute PHP butonuna tıklıyoruz. Display Rules sayfasına gelip Location bölümünde Yazı seçeneğini seçiyorum. Bu seçeneği seçtiğim için Breadcrumbs yapısı sadece yazılarımda gözükecektir. Sonrasında kaydetmeniz yeterli.
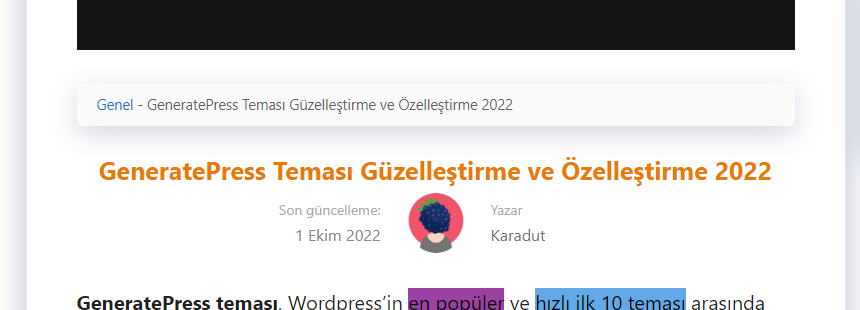
Daha sonrasında Görünüm > Ek CSS bölümüne geliyor ve şu kodları ekliyoruz:
.rank-math-breadcrumb p {
padding: 10px 10px 10px 20px;
font-size: 14.5px;
border-radius: 5px;
box-shadow: rgba(23,43,99,.2) 0 7px 28px !important;
}Bu kodları da ekledikten sonra yayımla dememiz yeterlidir ve işlemleri tamamladık. Sonrasında almamız gereken görüntü ise şu şekilde:

GeneratePress Ana Sayfa H1 Ekleme
GeneratePress temasının default versiyonunda ana sayfa üzerinde h1 tagı bulunmadığı için SEO kapsamında bir eksiğiniz olabilir. Bu hususta GeneratePress teması üzerinden h1 tagını nasıl ekleyebileceğinizi gösterelim.
- Görünüm > Elements > Add New Element seçeneğini seçiyoruz.
- Hook olarak seçip Hook tipini de generate_before_main_content olarak belirliyoruz.
- Sonrasında Display Rules bölümüne gelerek Front Page seçeneğini seçiyoruz.
- Daha sonra aşağıda vereceğimiz kodları ekleyerek yayımla dememiz yeterli.
Kodlar:
<div class="page-header">
<h1>Ana Sayfa</h1>
</div>Bu şekilde sizlere 10 adımda GeneratePress teması güzelleştirme ve özelleştirme seçeneklerine değinerek yanında ekstra bilgilerle beraber güzel bir anlatımda bulunduk.
Umuyoruz sonuçlar sizi tatmin etmiştir. Sizin de yapmış olduğunuz tasarım ve benzeri diğer unsurları yorumlar bölümünde paylaşabilirsiniz 🙂
GeneratePress CSS Kodları Nasıl Eklenir?
GeneratePress teması özelleştirme kapsamında geliştirmeye açık olması, rahatça düzenlenebilmesi gibi özellikleri ile kullanıcılarına rahatlık sağlamakta. GenerateBlocks ve benzeri düzenleyici araçlarla beraber görünümünü çok daha da güzelleştirebilmekteyiz.
Ancak doğal olarak CSS kodları ekleyerek bu görünümü düzenlememiz gerekebiliyor. Bu sebepten ötürü CSS kodlarını ekleyebileceğimiz sabit bir alana ihtiyacımız var. Bunun için Görünüm > Özelleştir > Ek CSS bölümüne giriş yapmamız gerekmekte.

İlgili bölüme CSS kodlarımızı ekleyebilir, görünümümüzü ileri seviyeye taşıyabiliriz.
GeneratePress Hazır Tema Nasıl Kurulur?
GeneratePress ayarları üzerinden Site Library bölümünü aktifleştirdikten sonra hazır demolardan bir tanesini kurabilirsiniz. İlgili demoların Business, WooCommerce (E-ticaret), blog ve benzeri genel olarak dilediğiniz sektörlere göre iyileştirebileceğiniz seçenekleri mevcuttur.
Dilediğiniz temayı seçtikten sonra temanın ayarlarını ve dilerseniz yazıları, içerikleri vs. içeri aktarabileceğiniz bir onay paneli ile karşılaşırsınız. İlgili adımları tamamlamadan önce dilerseniz yedek alabilir, kendinizi güvencede tutabilirsiniz.
GeneratePress Info Teması Nasıl Kurulur?
Yakın vakitte GeneratePress’e yeni gelen Info teması hem hızlı olması hem de haber ve teknoloji sektörlerinde kullanılmaya uygun olması sebebiyle dikkatimizi çekti. İlgili temayı kurmak için öncelikle Site Library modülünü açıyoruz sonrasında:
- Site Library bölümünden Info temasını seçiyoruz
- Get Started butonuna tıklıyoruz
- Import Theme Options ve eğer direkt aynı görünümü almak istiyorsak Import Demo Content seçeneklerini aktif tutuyoruz
- I understand dedikten sonra işlemi başlatıyoruz
Import Demo Content seçeneğini seçtiğimiz zaman demodaki görselliğin aynısını elde etmiş oluyoruz. Bütün ayarlamaları yapılıyor ve GenerateBlocks eklentisi de sitemize kurulmuş, ayarlanmış bir şekilde geliyor.
GeneratePress Adsense İçin Nasıl?
GeneratePress teması Adsense reklamlarının web sitelerini yavaşlatan sonuçlarına karşın küçük optimizasyonlarla beraber hızdan kesilmeden reklamları web sitemizde görüntülememiz için olanak sağlıyor.
Adsense reklamlarını GeneratePress’in Elements bölümünden ekleyebilirsiniz. Bu sayede ekstra bir reklam düzenleyici eklentiye ihtiyacınız bulunmaz. Reklam kodunu ekledikten sonra nerede gösterileceğini seçmeniz yeterlidir.
Bununla beraber Adsense’e vereceğiniz reklam maliyetleri de GeneratePress teması sayesinde düşer. Çünkü Google hızlı web sitelerinin reklam maliyetini düşürüyor ve daha üst sıralarda reklamlarının gözükmesine olanak sağlıyor.
GeneratePress Teması Hız Optimizasyonu Nasıl Yapılır?
GeneratePress temasına sahip olduktan sonra Wordpress site hızlandırma çalışmaları pekte bir önem arz etmemeye başlıyor. Çünkü temanın kodlanma biçimi oldukça sade, hızlandırılmış bir halde karşımıza çıkıyor ve Core Web Vitals’dan kendi başına geçebiliyor.
GeneratePress temasında kullanabileceğiniz Cache eklentileri ise sırasıyla:
- Autoptimize
- LiteSpeed Cache
- WP Rocket
- Perfmatters
Eklentilerini kullanarak hız optimizasyonu kısmında temayı üst çıtalara taşıyabilirsiniz. Bununla beraber açmanız gereken spesifik ayarlara gelir isek öncelikle JS sıkıştırma ayarı açık olmalıdır.
GeneratePress temasında CSS sıkıştırma kendiliğinden yapıldığı için bu ayarı açmanız gerekmemektedir.
Bundan sonra Ön bellekleme ayarını aktifleştirmeniz ve eklentinize göre ayarlarını yapmanız gerekmektedir.
Emojileri Kaldırma 😋
Sitenizde emojileri kullanmıyor iseniz gereksiz yük oluşturacak olan emojileri sitenizden kaldırarak fazlalık dosya yüklemelerinin önüne geçebilirsiniz.
Autoptimize yada Perfmatters eklentilerinde emojileri devre dışı bırakma seçeneği bulunmaktadır. Bu seçenekleri aktifleştirerek emojileri kaldırabilirsiniz.

Sorgu Dizelerini Kaldırma 🔎
Hız performansınıza etkisi olacak bir diğer unsurda sorgu dizelerini kaldırmaktır. Bu ayar Autoptimize eklentisinde bulunmaktadır. Sorgu dizelerini kaldırmak sitenin yüklenme süresini kısaltmasa da arama araçlarında (PageSpeed Insights vs.) puan bazlı artışa destek olur.
GeneratePress Google Analytics Kodları Ekleme
GeneratePress temasına Google Analytics kodlarını ekleyerek sitemizin trafiğini, kullanıcı aktivitelerini ve benzeri unsurları kontrol edebiliriz. Hemen hemen tüm web sitelerinin kullandığı Analytics analiz aracını GeneratePress temasına nasıl ekleyebileceğimize değinelim.
Görünüm > Elements bölümüne geldikten sonra Add New Elements butonuna tıklıyoruz. Tipini Hook olarak seçiyor ve sonrasında Google Analytics kodlarımızı ilgili alana ekliyoruz. Hook seçeneğini de wp_head olarak seçiyoruz.
Bu şekilde yayımladıktan sonra geriye bir işlem kalmıyor. Analytics verilerinizin yansıması, toplanabilirliğe başlaması biraz vakit alabilir ilk başta ancak bu şekilde yaptığımız entegrasyon, Google Site Kit gibi eklentilere nazaran daha performans odaklıdır.
GeneratePress Teması Ne Kadar?
Anlık olarak GeneratePress R10 ve çeşitli platformlar üzerinde ortalama 200 TL’den yıllık lisans satışı yapılmaktadır. Bununla beraber bizzat kendi sitesi üzerinden 500 site limitli yıllık lisansı $59’a, ömürlük 500 site limitli planı ise $249 karşılığında satın alabilirsiniz.
Uygun Fiyata GeneratePress Teması Satın Al
Fazla fazla ücretler harcayarak gereksiz maliyetler yapmamanız adına sizler için uygun fiyatlı GeneratePress temasını sağlamaktayız. Aşağıdaki satın alma butonunu kullanarak tamamen orijinal lisansa sahip olabilirsiniz 1 web siteniz için.
Kurulum ve lisanslamayı tamamlamak için ödeme sonrasında tarafımıza Wordpress admin panel giriş bilgilerinizi iletmeniz yeterlidir.
Satın alım sonrasında herhangi bir sorun yaşamanız takdirinde bizimle iletişime geçmekten gocunmayın. 🙂
GeneratePress’in Rakipleri – Alternatifleri
GeneratePress teması çok güzel olmasına rağmen içinizde bir ukde kaldıysa alternatifi olabilecek, rakibi olan diğer temalara göz atabilirsiniz.
Bu temalarda hız ve SEO bakımından ön plana çıkan güzel temalardır ve ayrıca bir kısmı en hızlı Wordpress temaları listesinde de kendisine yer almıştır..
- Kadence
- Blocksy
- Astra Pro
Sıkça Sorulan Sorular
Bu bölümde kullanıcılarımızın Google ve Karadut üzerinde GeneratePress teması hakkında sormuş oldukları soruları derledik. Bununla beraber GeneratePress’in kendi forumunu kullanabilirsiniz.
GeneratePress Temasıyla E-Ticaret Sitesi Açılabilir mi?
GeneratePress E-Ticaret siteleri için Woocommerce desteği ve özel E-Ticaret demoları bulunmaktadır. Site Library bölümünden E-Commerce bölümüne göz atabilirsiniz.
GeneratePress Temasıyla Kurumsal Web Sitesi Açılabilir mi?
GeneratePress ile kurumsal web siteleri tasarlayabilirsiniz. Bunun için önerebileceğimiz Search, Dev, Coach ve Crypto demoları bulunmaktadır. Bunlar haricinde toplamda 40’dan fazla kurumsal demo bulunmaktadır.
GeneratePress Temasıyla Blog Sitesi Açılabilir mi?
GeneratePress temasının en yaygın kullanımı blog ve haber türü web siteleridir. Bu hususta Scribe, Marketer, Spacious ve Read demolarını önerebiliriz.
GeneratePress Hız Değerleri Nasıl?
GeneratePress teması fazla sade ve optimize bir şekilde kodlanması sebebiyle hız konusunda Wordpress’in en hızlı 3 teması arasında yer edinmektedir. Hız değerleri normal şartlar altında Core Web Vitals testini başarılı kılmak için yeterlidir.
SEO Uyumlu Tema Nedir?
Temanın SEO uyumlu olması demek Core Web Vitals testini başarılı geçmesi demektir. Bu siteler kullanıcı deneyimi, hız ve kullanım olarak sorunsuz olmalıdır.
Sonuç ✔️
İlgili içeriğimizde sizlere GeneratePress teması hakkında kapsamlı bilgiler verdik, bu temayı nasıl özelleştirebileceğinizi, hız optimizasyonu konusunda alacağınız aksiyonları ve Analytics entegrasyonu gibi konulara değindik.
Umuyoruz ilginizi çeken güzel bir içerik sunabilmişizdir. Yorumlarda sorularınızı belirtirseniz yanıtlamaktan memnuniyet duyarız 🙂

Selam,
Ustteki breadcrumb kismini nasil kabartili yaptiniz.
Genel – GeneratePress Teması Güzelleştirme ve Özelleştirme 2022
Selamlar, Rank Math üzerinden Gezinti Çubuğu ayarını aktifleştirdikten sonra aldığınız kodu Generate Press Elements bölümüne Hook olarak lokasyonu da generate_before_entry_title olarak seçin ve yazılarda gösterilmesini sağlayın.
Yakın vakitte içeriğimize de ekleyeceğiz direkt 🙂
Merhaba. Anasayfada jannah teması gibi loading kısmına tıklandıkça bütün yazıları gösterebilir miyiz?
Temanın default halinde böyle bir ayar bulunmuyor ne yazık ki.
Özel kodlar ile eklenebilir 🙂
Yazınız oldukça başarılı olmuş.
Teşekkür ederiz 🙂
Merhabalar, Generatepress teması kullanıyorum fakat Header düzenini sizinki gibi ayarlayamadim bir türlü acaba Header ayarlarınız nedir?
Merhaba, Navigasyon barı ayarlarımız şu şekildedir: http://karadut.net/generatepress-temasi-guzellestirme/#navigasyon-bari
Merhaba sizde genrete press temasının ömür boyu lisansı varsa bana satar mısın?
Teşekkürler
Merhaba, senelik lisans şeklinde satışını yapmaktayız.
Mail adresinizle iletişime geçildi 🙂
Merhabalar hocamç Hocam gerçekten çok kapsamlı bir anlatım olmuş. Ellerinize sağlık. Benimde bir sorum olacak http://karadut.net/generatepress-temasi-guzellestirme/#yazar-ve-icerik-metasi burada yazar konu başlığının hemen altında çıkıyor da bunu içeriğin en altına nasıl alabiliriz acaba ?
Teşekkür ederiz 🙂
Sorunuzla alakalı GeneratePress’in kendi forumlarında şu şekilde 2 farklı kaynak mevcut bunlara göz atmanızı öneririm:
https://docs.generatepress.com/article/generate_footer_entry_meta_items/
https://docs.generatepress.com/article/block-element-post-meta-template/
Merhabalar. Harika bir özelleştirme içeriği ve videosu olmuş. Tebrik ederim.
Ben temanın ücretsiz versiyonunu kullanıyorum ve burada anlatılan nerdeyse hiç bir kod bende çalışmıyor. Lisans olmadığı için midir? Bir de satışını yapıyorum demişsiniz. Lisans ücretini bana e-mailden yollar mısınız lütfen?
Merhabalar, öncelikle teşekkür ederim 🙂
GeneratePress’in ücretsiz versiyonunda pek çok şey kısıtlı muhtemelen ondan dolayıdır.
Tarafınıza mail ilettim 🙂
Selamlar, faydalı bir içerik teşekkürler. Ben Generatepress ücretsiz temasını kullandığım için buradaki birçok avantajı kullanamadım. Rica etsem temanın ücretini mail olarak gönderebilir misiniz?
Selamlar, tabii tarafınıza mail ilettik 🙂
Merhaba, birşey soracaktım. Bu h2 h3 falan ayarladım renkleri ama yazı editörüne girince başlıklar görünmüyor malesef. Makalede görünüyor ancak yazarken görünmüyor, yani arkaplan da yazı da beyaz gibi. Bu sorunu nasıl çözebilirim acaba ?
Direkt başlıklar mı görünmüyor yoksa eklediğimiz görsel editöre mi yansımıyor diyorsunuz?
Editöre normal düz H tagları olarak yansırlar.
Generatepress teması için Türkçe olarak şu ana kadar gördüğüm en iyi kullanıcı rehberini hazırlamışsınız. Bize de teşekkür etmek düşer.
Rica ederim. İşinize yaradıysa ne mutlu bize. 🙂